






 Web Design Concept
Web Design Concept
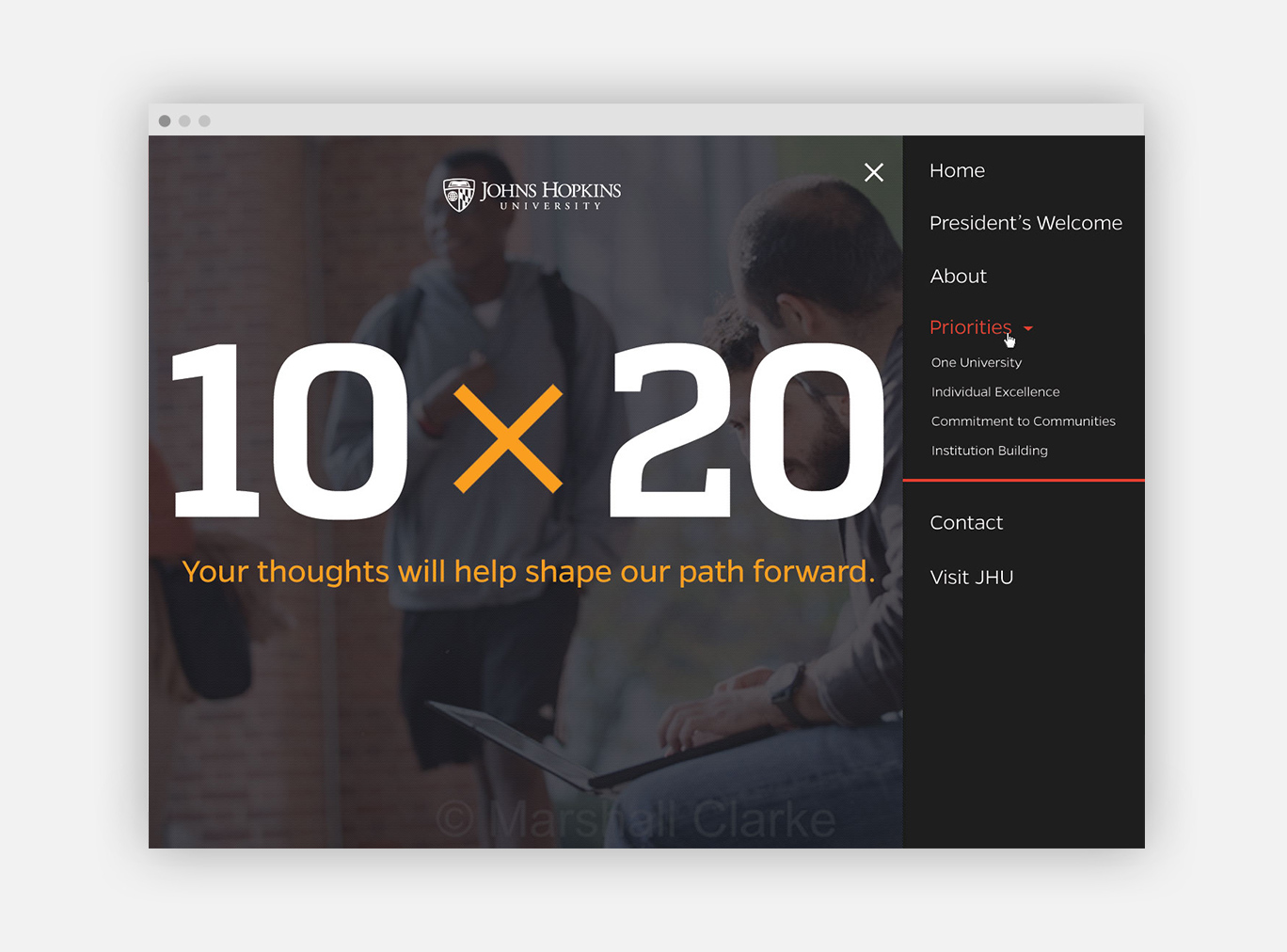
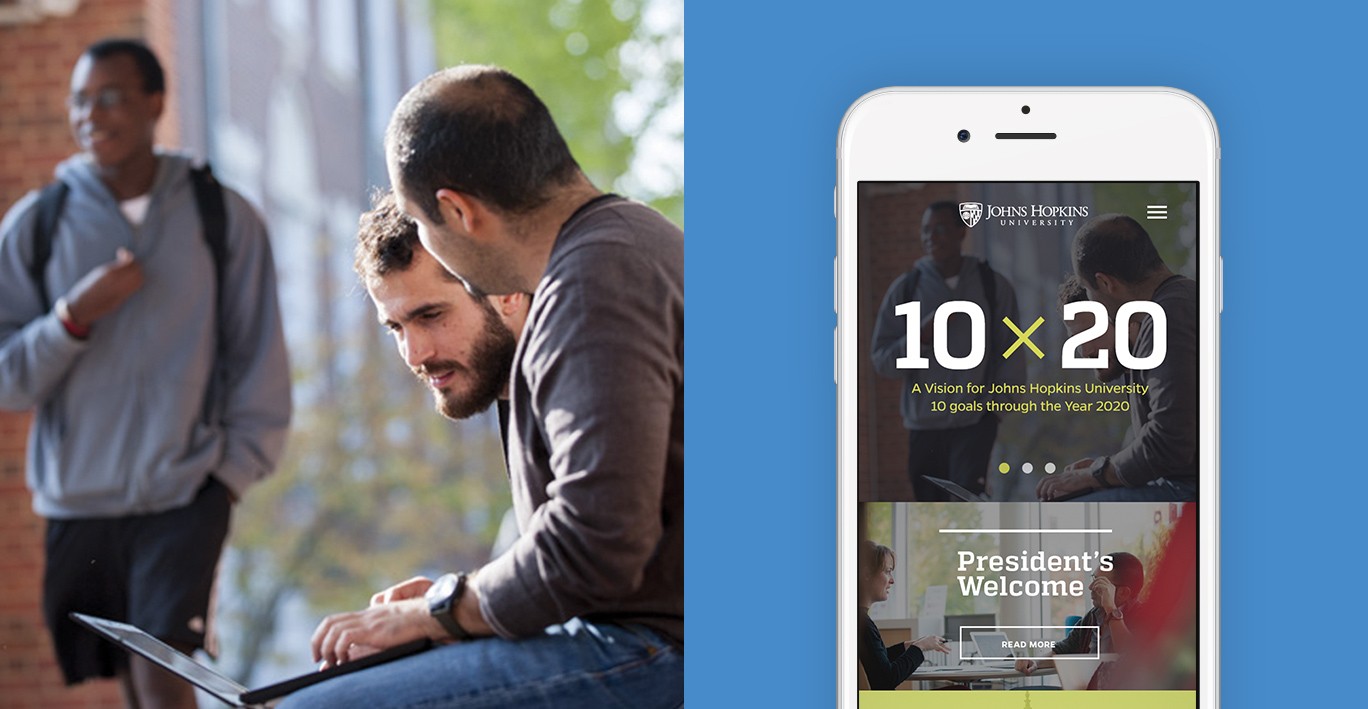
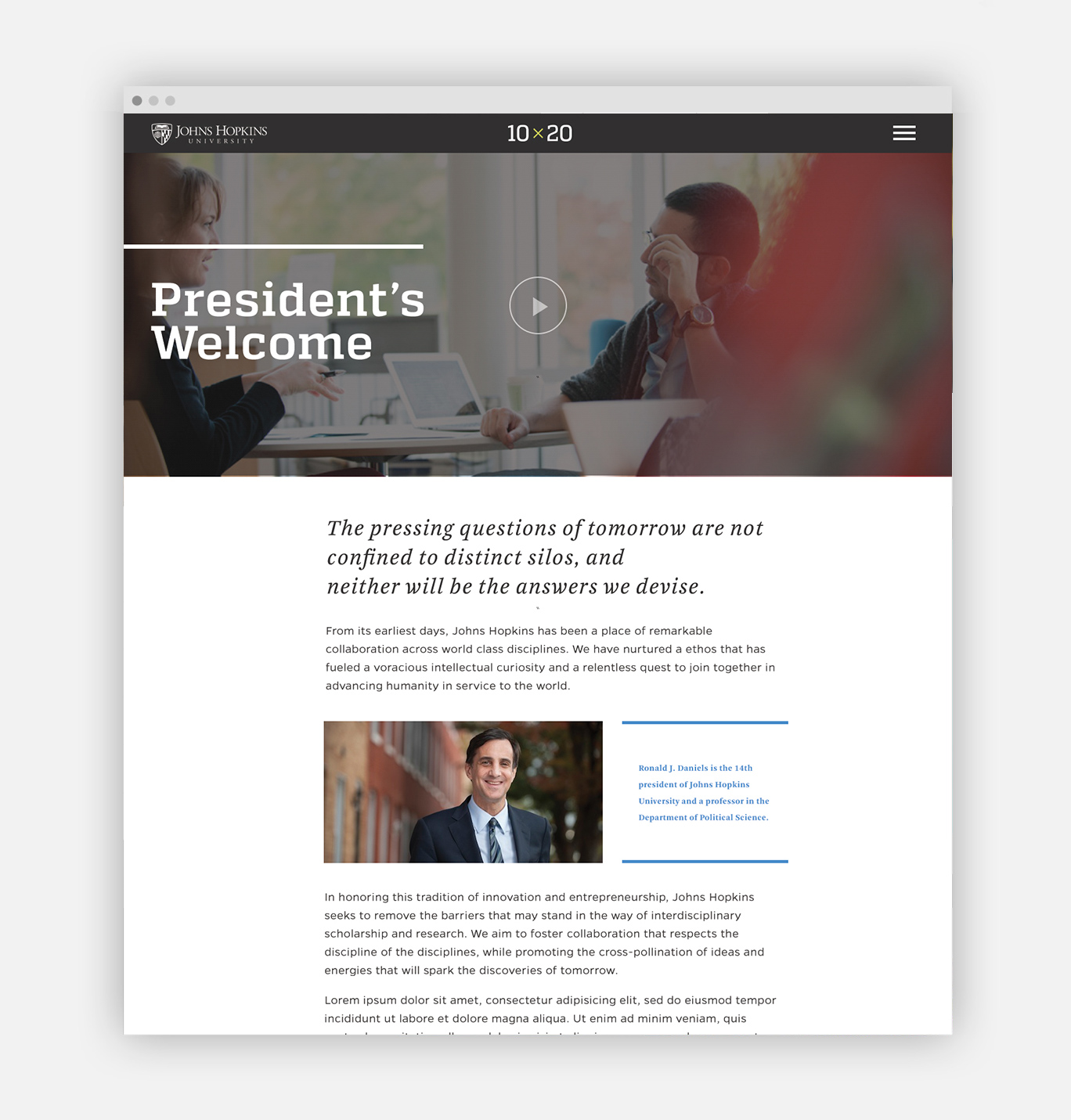
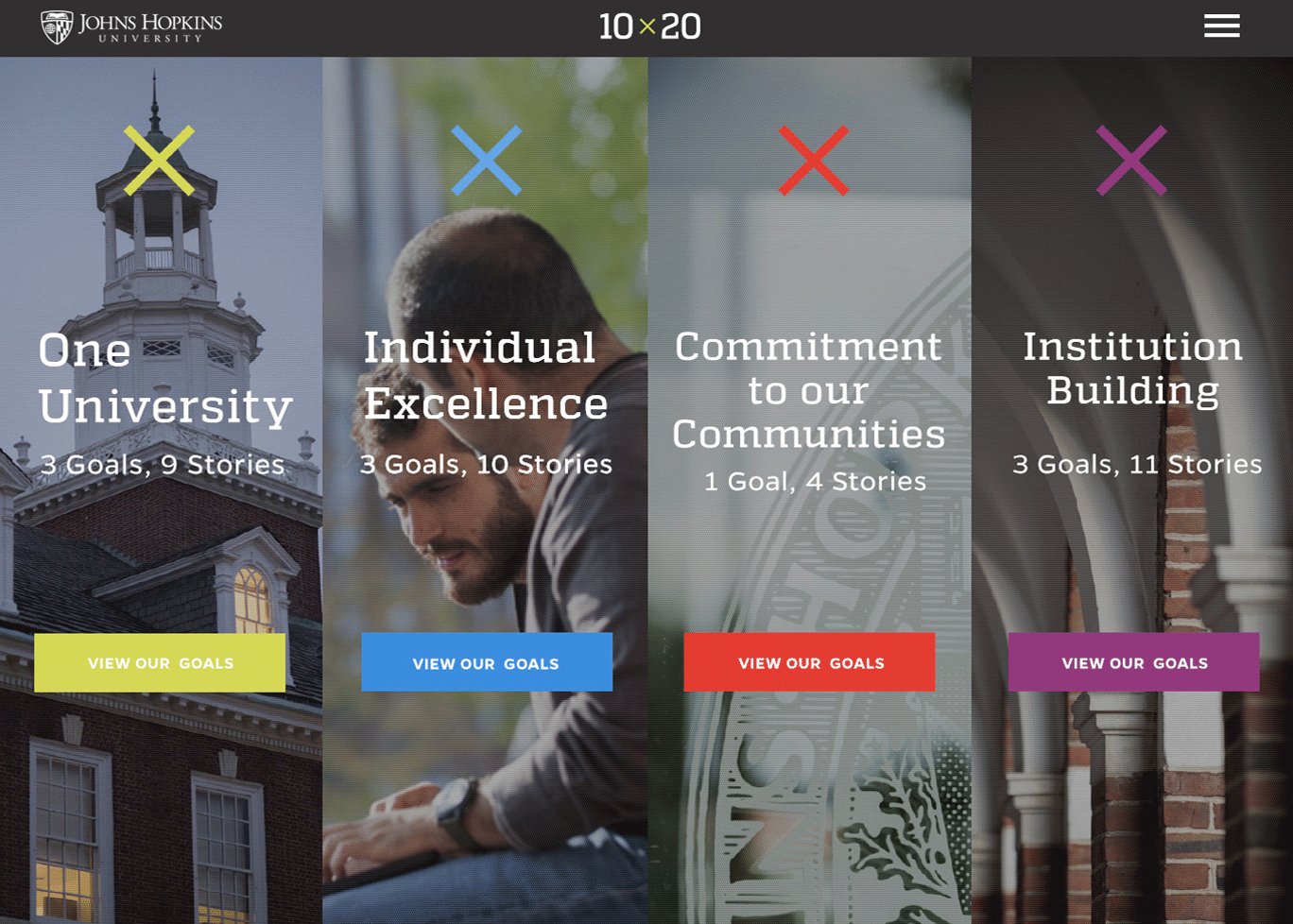
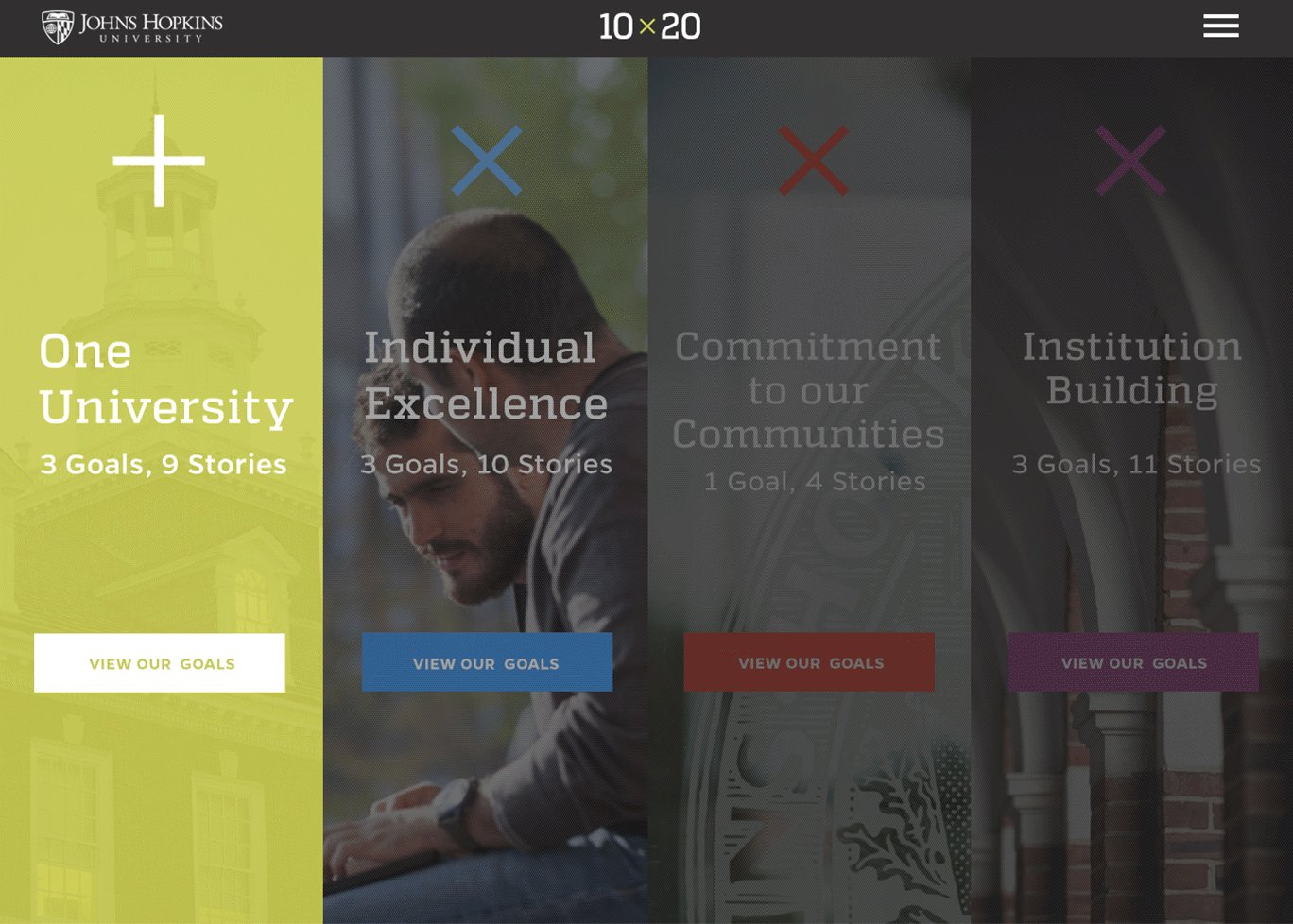
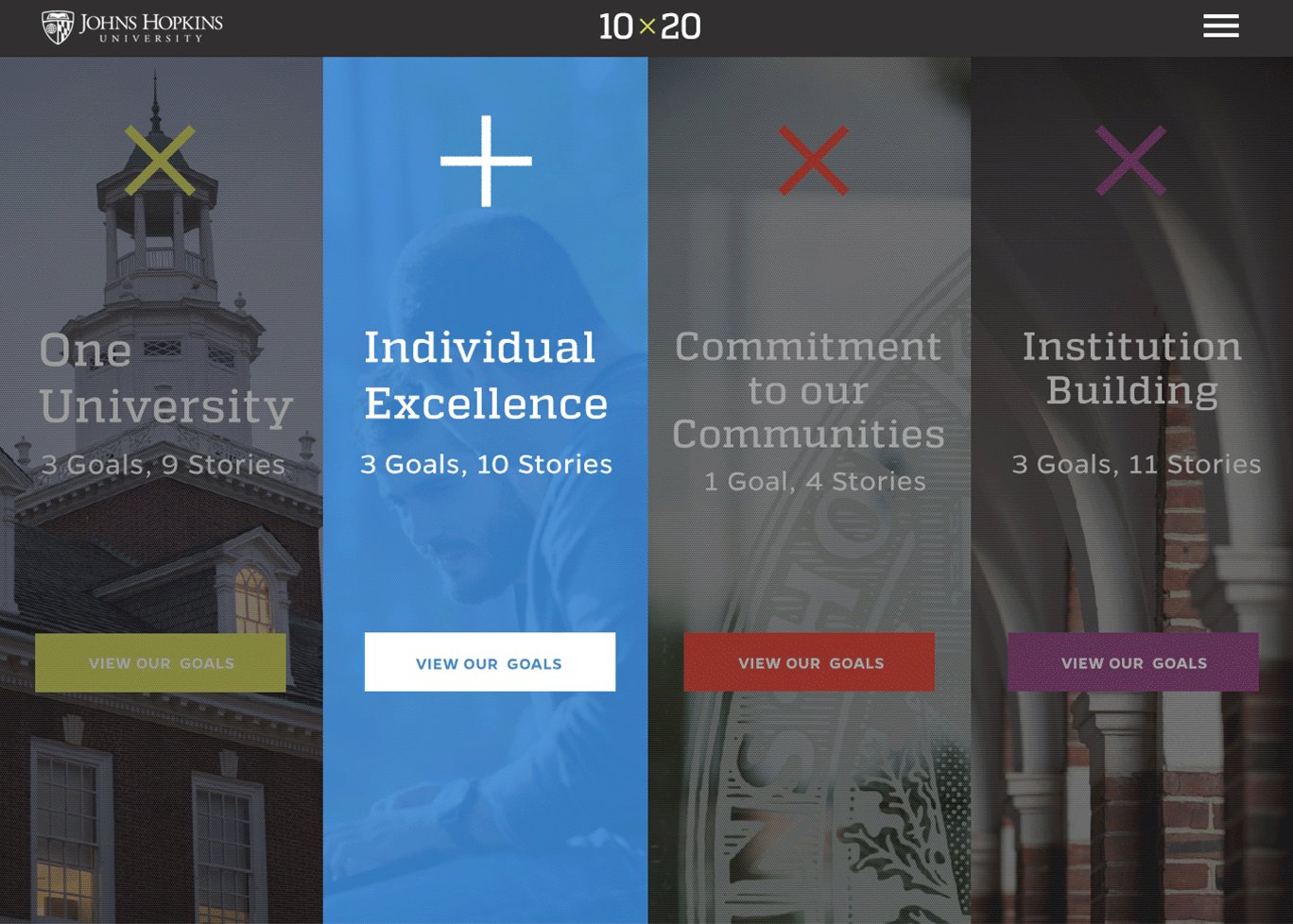
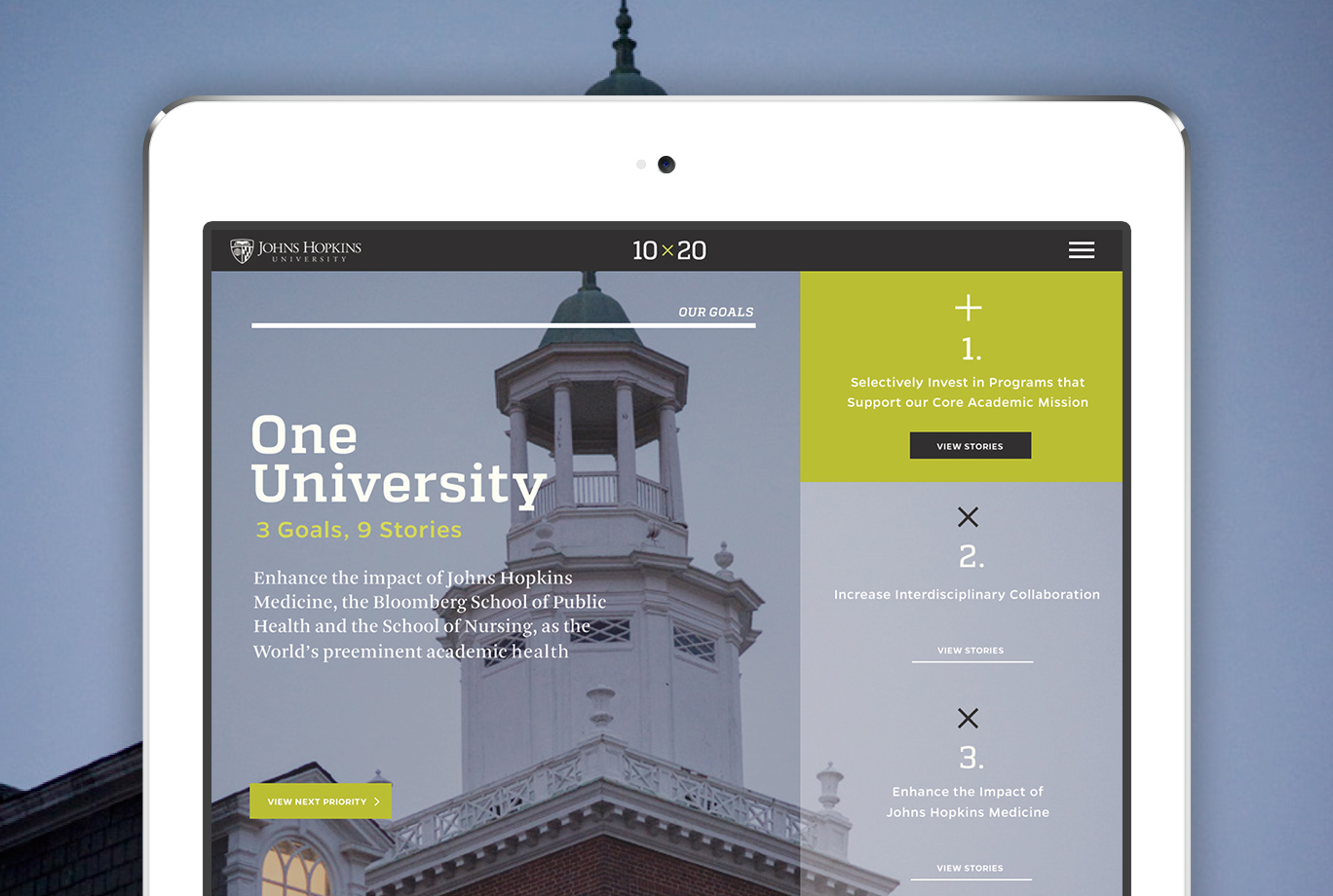
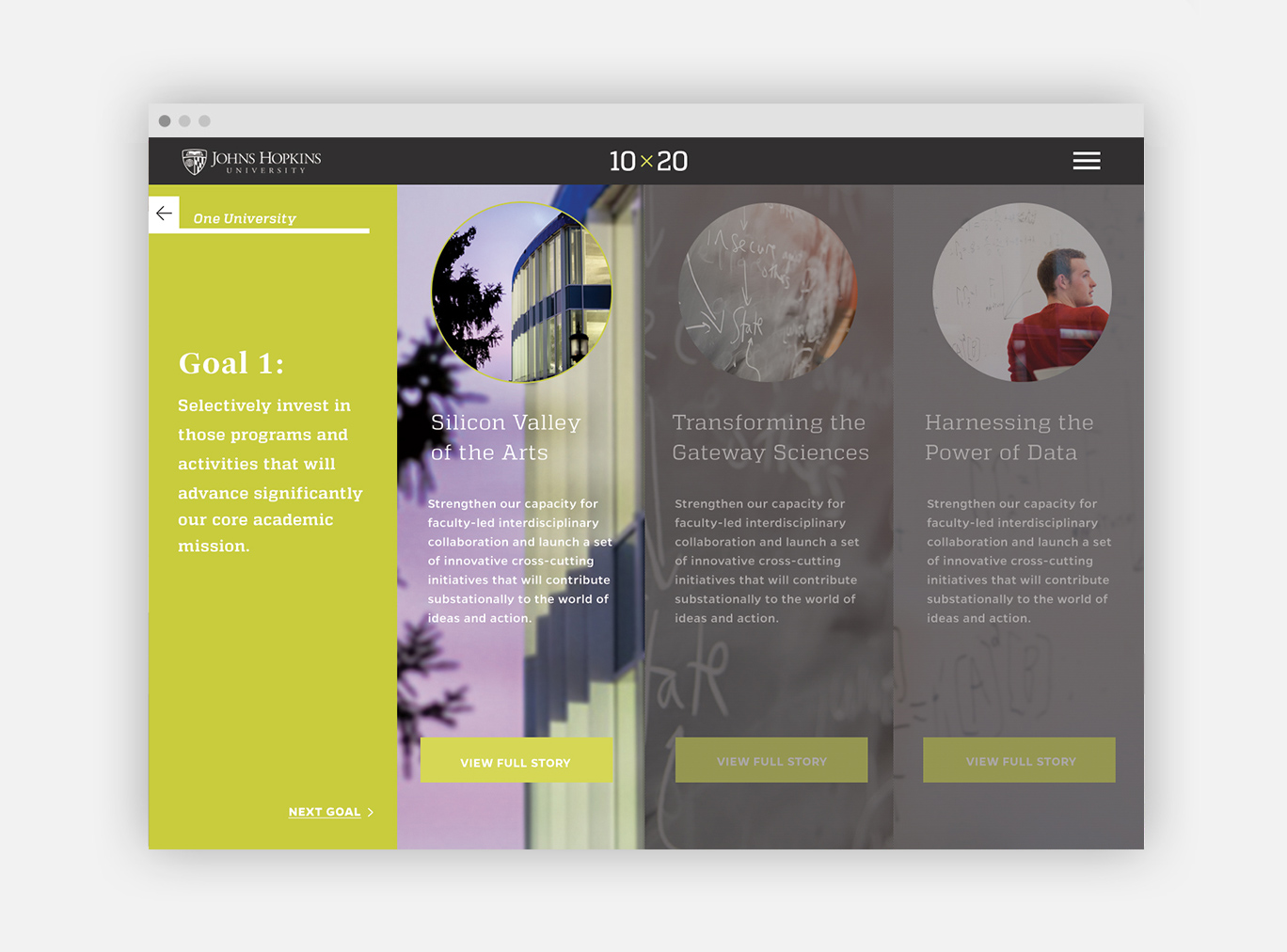
Johns Hopkins University wanted an annual report that told their story of 10 goals set throughout the year of 2020 in a fun interactive way. The layout is based on a grid that keeps the content organized as well as active UI features that would compliment the responsive framework. As the user continues to navigate through the site they can look at it through a granular lense or dive deeper into the details. The homepage starts with a scroll animation. As they start scrolling down the “X” in the center of 10x20 spins alongside the new message that is quickly displayed underneath. This is a fun way of introducing what the site is about and showing their brand colors/fonts right off the bat. From there they are able to filter through the main “Priorities” or categories and dive deeper into the stories. The farther you navigate throughout the site the more you reveal new layers to the story.